Core Web Vitals: wat is het?

Je hebt er vast al wel iets over gelezen of gehoord: de Google Core Web Vitals. Het is een initiatief van Google dat de gebruikerservaring van een website toetst en wordt ook een ranking factor in het algortime van Google.
Het is ondertussen algemeen bekend dat de gebruikerservaring steeds belangrijker wordt. Google is continu bezig met het bijstellen van hun algortime om de beste zoekresultaten weer te geven en dit heeft nu ook betrekking op de Core Web Vitals. Dat Google dit doet is niks nieuws onder de zon, maar het doel van Core Web Vitals is om het overzichtelijker te maken en gaat dus meegenomen worden in de ranking factor!
Wat is het voordeel van goed scorende Core Web Vitals?
- De laadtijd van je website is snel wat prettiger is voor de gebruiker (lagere bouncepercentage);
- De gebruiker heeft een prettigere gebruikerservaring op je website;
- Je wordt hoger gescoord in Google door de nieuwe ranking factor.
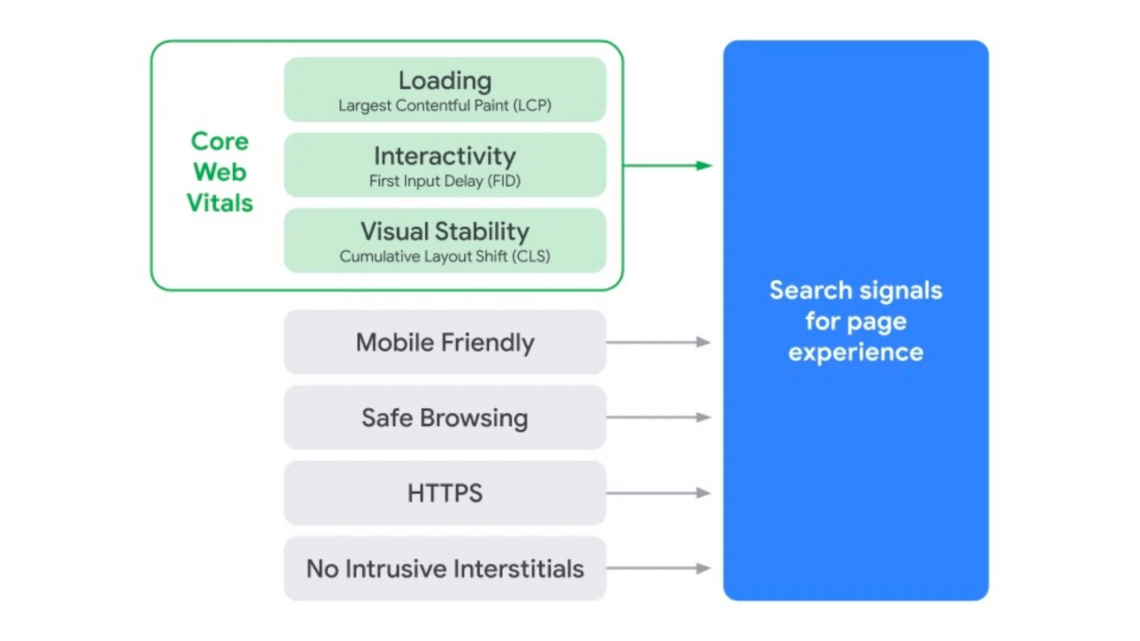
Als je hoger wilt komen in Google heeft dat met veel aspecten te maken, zoals een snelle website, goede teksten, mobielvriendelijk, een SSL-certificaat en ga zo maar door. Core Web Vitals gaat dan vooral om de performance en snelheid.

Dit kon je voorheen en nog steeds terug zien bij bijvoorbeeld een PageSpeed Insights test van Google. Deze testen gaven je dan een scherm vol met uitkomsten waar je als beginner (of nog steeds) niks van begrijpt.
Leuk al die kleurtjes en getalletjes, maar wat moet je ermee? Om dit een stuk duidelijker te maken heeft Google dus Core Web Vitals in het leven geroepen! Dit betekent niet dat de oude statistieken overbodig zijn, maar ze hebben wel met elkaar te maken.
Wat zijn de drie Core Web Vitals van Google?
De Core Web Vitals van Google zijn 3 statistieken waarmee de gebruikerservaring op websites gemeten wordt:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
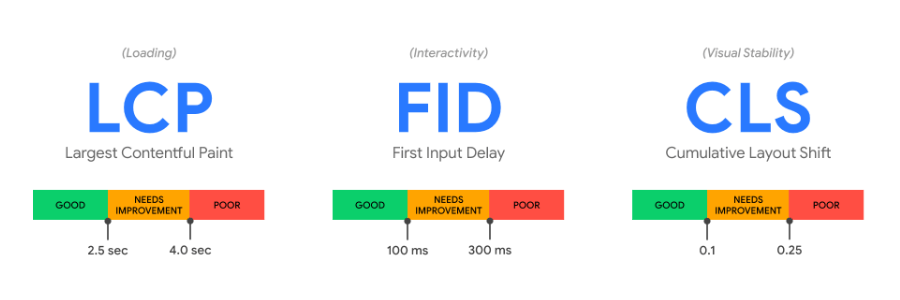
Deze 3 statistieken hebben betrekking op de laadsnelheid, het reactievermogen en de visuele stabiliteit van een pagina. Deze worden dus een ranking factor in het algortime van Google. De 3 statistieken krijgen ieder een score van slecht tot goed.

Largest Contentful Paint (LCP)
LCP meet wanneer het grootste inhoudselement op de pagina van het scherm wordt weergegeven. Dit is bij benadering wanneer de hoofdinhoud van de pagina zichtbaar is voor gebruikers. Voor de meest ideale gebruikerservaring zie je al dat Google een grens heeft aangegeven van maximaal 2,5 seconden.
First Input Delay (FID)
First Input Delay (FID) meet de tijd vanaf het moment dat een gebruiker voor het eerst interactie heeft met jouw site (bijvoorbeeld wanneer ze op een link of knop klikken) tot het moment waarop de browser daadwerkelijk in staat is om op die interactie te reageren. Oftewel de responsiviteit van een pagina. Voor een goede gebruikerservaring zou een pagina een FID moeten hebben van minder dan 100 miliseconden.
FID gaat dus niet alleen om de gebruikerservaringmaar om de betrokkenheid. Dit aangezien het meet hoe een gebruiker een reactie van een website kan ontvangen. Daarnaast kan het ook gezien worden als een maatstaf voor gebruikersfrustratie, je wilt natuurlijk niet heel lang moeten wachten totdat er iets gebeurd.

Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) meet de visuele stabiliteit en de frequentie waarmee gebruikers onverwachte layout wijzigingen zien. Voor een goede gebruikerservaring is een CLS van minder dan 0,1 gewenst.
Google behandelt de CLS als een zeer belangrijke statistiek, vooral ook gericht op de mobiele weergave. Elk onstabiel ofwel beweegbaar element op een pagina zorgt voor een lagere CLS score.
Wanneer is Core Web Vitals belangrijk voor Google (en dus voor jou)?
De Core Web Vitals zijn eigenlijk altijd al belangrijk voor je, alleen had het toen niet een overkoepelende naam. Performance van een website is al sinds een lange tijd belangrijk en daarnaast was het al een poos bekend dat Google dit meeneemt in de ranking factor.
Jij wilt toch ook een website gebruiken die zo snel mogelijk is en die goed werkt? Bij het bepalen van de gebruikerservaring nam Google de volgende elementen al mee:
- SSL-certificaat (een beveiligde HTTPS-verbinding);
- Mobielvriendelijkheid;
- Geen storende pop-ups (de website bevat geen hinderlijke elementen die gebruikers afschrikken);
- Veilig browsen (gebruikers lopen geen risico op malware vanaf de website).
- En nog meer statistieken…
Core Web Vitals gaan nog stapje verder en zullen een nóg belangrijkere gaan rol spelen.
Waarmee kan je Google Core Web Vitals meten?
De Core Web Vitals score is via meerdere tools te achterhalen, welke tool jij gebruikt is aan jou. Ze geven allemaal dezelfde uitslag.
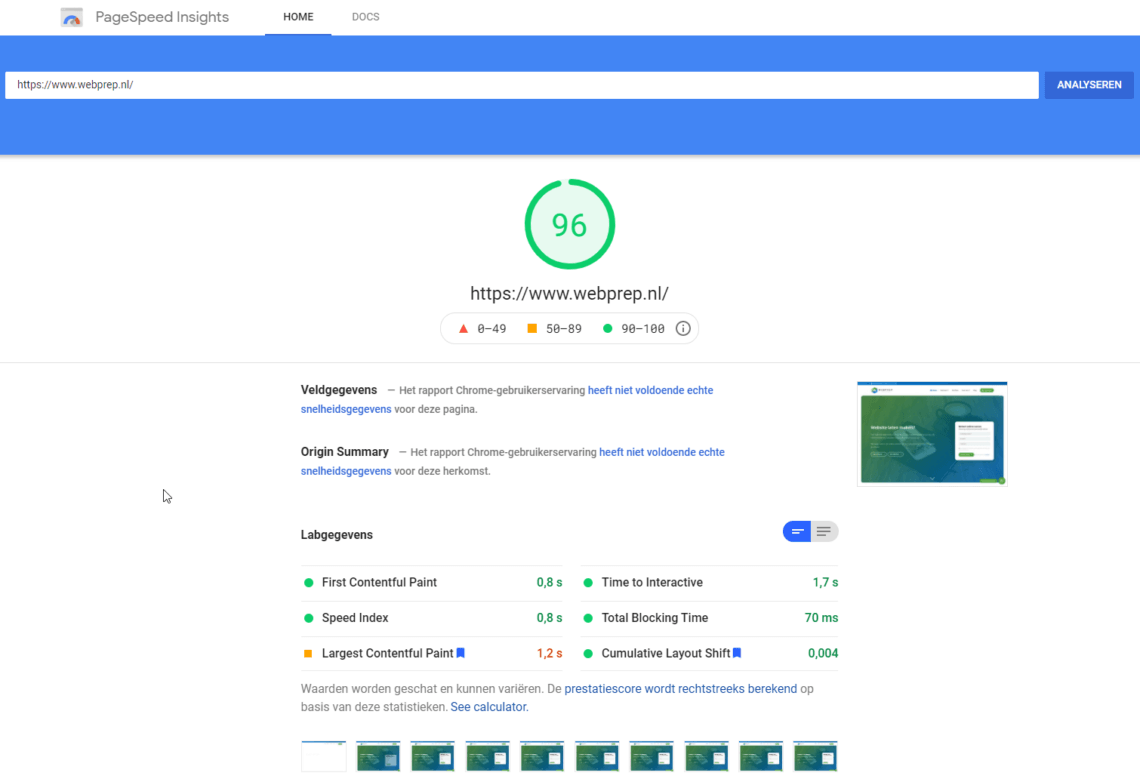
Google PageSpeed Insights
Via de PageSpeed test van Google weet je snel en eenvoudig wat jouw score is van de Core Web Vitals. Naast je score krijg je nog meer interessante gegevens te zien!
Google Search Console
In Google Search Console vind je de scores van jouw pagina’s onder Site Vitaliteit in het linkermenu. Je ziet direct wat er goed scoort en wat niet.
Google Chrome Lighthouse
Lighthouse is een open-source tool van Google die ook test runt vanuit je browser. Tip: run de test vanuit een nieuw incognito venster.
Hoe scoren jullie met de Core Web Vitals?
Wij van WebPrep hebben een overall score van 96 van de 100 en kunnen hier op uitmaken dat onze website snel is. Fijn voor de gebruiker, maar ook positief voor Google! Door de goede score van de Core Web Vitals zullen wij hoger scoren in Google, waardoor er uiteindelijk meer bezoekers op de website komen. Onthoudt dat de uitkomsten van de scan kunnen verschillen per test.

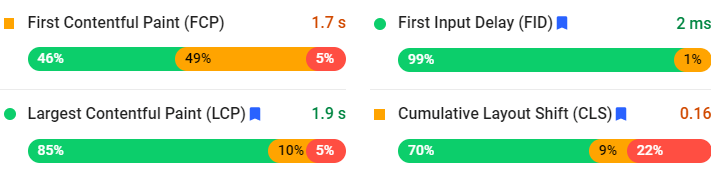
In de vergelijking van de performance metrics zie je twee van de drie Core Web Vitals terugkomen: de LCP (Largest Contentful Paint) & de CLS (Cumulative Layout Shift). De FID (First Input Delay) staat hier niet tussen. Dat komt doordat die alleen te meten is door de gebruikerservaring zelf die wordt gemeten door Google. Deze is dus niet te meten door een eenmalige meting.
Wil je toch een indicatie van de waarde van deze laatste metric, dan kun je kijken naar de TBT (Total Blocking Time), gezien deze ook te maken heeft met de wachttijd tot interactie mogelijk is. Bij het verbeteren van de TBT pak je doorgaans automatisch de FID mee.
De Core Web Vitals van Google zijn 3 statistieken wat de laadtijd en gebruikerservaring meet van je website. Deze statistieken zijn: Largest Contentful Paint, First Input Delay en Cumulative Layout Shift.
Je kan de Core Web Vitals verbeteren door je website te optimaliseren qua hosting, kleine afbeeldingen, compressie, CDN, lazy loading, je CSS en JavaScript comprimeren/optimaliseren & een goede en snelle hosting.
We weten niet precies hoeveel verschil het gaat maken in de ranking factor. Wat we wel weten is hoe zwaar elke Vital meetelt voor de overall score in PageSpeed Insights, maar we weten niet in hoeverre je hoger komt in Google.
De FID (First Input Delay) is alleen te meten door de gebruikerservaring die gemeten is door Google. Dit wordt gemeten op basis van de afgelopen 28 dagen en kan dus niet door een eenmalige meting.
De Core Web Vitals score is via meerdere tools te achterhalen, welke tool jij gebruikt is aan jou. Ze geven allemaal dezelfde uitslag. Er zijn 3 voor de hand liggende tools: Google PageSpeed Insights, Google Search Console & Google Chrome Lighthouse.
Hoeveel wegen de Core Web Vitals en wat betekent dit voor jou?
Er valt veel te doen om de Core Web Vitals te verbeteren, hiervoor verwijs ik je graag naar de volgende 3 blogs van Google waarin uitgelegd wordt hoe je de Core Web Vitals kan optimaliseren:
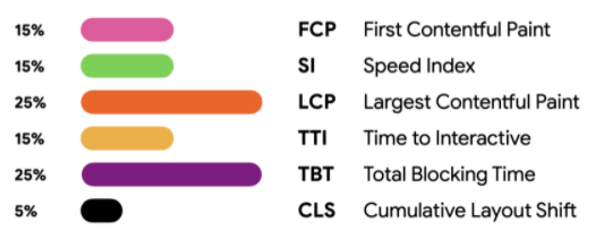
Bij het onderzoeken en verbeteren kom je veel verschillende statistieken tegen. Vaak kom je een overall score tegen die aanduidt hoe het is gesteld met je performance. De score wordt gebaseerd op meerdere statistieken welke allemaal hun eigen bijdrage leveren.

In bovenstaande afbeelding zie je een overzicht van de belangrijkste statistieken die laadtijd & gebruikerservaring meetbaar maken. Het percentage geeft aan hoe zwaar elke meting meetelt voor je uiteindelijke score. Al met al kun je zien dat met name de LCP & TBT belangrijke factoren bij het vormen van je overall score.
Conclusie
Het belangrijkste is dat je nu weet wat de Core Web Vitals zijn en dat je weet dat het belangrijk is, maar ook steeds belangrijker wordt! Scoor je hoog op de Core Web Vitals? Dan hebben je bezoekers en Google er profijt van en dus uiteindelijk jijzelf ook!
Wij van WebPrep bouwen snelle websites en houden rekening met de Core Web Vitals! Dat in combinatie met goede online marketing behaal jij online succes! Wil jij ook een website die goed scoort in Google? Neem dan vrijblijvend contact met ons op.
Tags: Core Web Vitals, Google, Performance, Ranking factor
Gecategoriseerd in: Online marketing
